
昨日の続きというか補足です。
今回のレスポンシブデザイン化に伴う改装についてなのですが、
自分にとって最大のポイントである
「サイドバー(メニュー)を左から右へ変更したこと」
をメモしておくのを忘れていました!
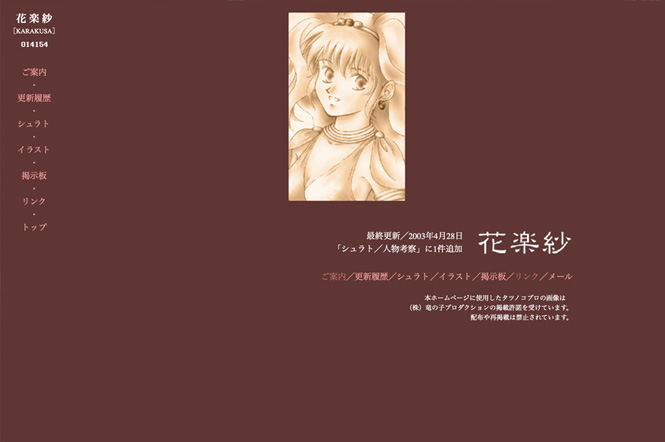
「花楽紗」も「花楽紗 memo」も
文字色やリンク色などのカラーリングはほぼ固定しているのですが、
変遷の歴史を簡潔に表すならば「どんどん白くなっていった」という感じ。

(↑)初期:一面べったり#663333(サイトロゴや文字色などの赤茶っぽい色)

(↑)2006年〜:メイン部分のみ白背景

(↑)2017年〜:サイドバーも含めて白背景
でも、サイドバーは一貫して左に置いていました。
最初に作る時も「絶対、左の方が見やすい」とあんまり迷わず決めて、
Dreamweaver で作成していたサイトを Seesaa のブログ形式に移転させてからも、
ずっとそれを踏襲していたのです。
が、今回、真面目にレスポンシブ化にしようと決意して
スマホ閲覧時に左のサイドバーはメイン部分の下に落ちるようにしたのですが、
Macなんかの大画面で見るとパッと目に入る左上部分はメニューなのに
iPhoneで見るといきなりメイン部分、
という違いが、こう……、なーんか……、気持ち悪かったのですよぅ。
ついカッとなって試しに初めてサイドバーを右にしてみたら、
自分でもびっくりするくらい違和感がなくて、
ああ、なぁんだ、これでいいやぁ、って。
全く、今まで頑なに左サイドバーにこだわっていたのは何だったのか。
……というわけなのでした。
昨日の記事にメモし忘れたこと自体、
サイドバーの左右は自分にとって大した差ではないことの証明になってしまったわ。
ああ、あと、ついでにこれもメモしておこうか。
画像のロールオーバーについての補足なのですが、
俺屍の家系図ページに関しては
ロールオーバー仕様になっていることをわかりやすくした方がいいな、
というかぜひ両面見てほしい! 一族自慢をさせてくれ! もっと!
と思ったので、画像内の「画像をタップorマウスオンで表示」部分を
ちょっとだけ強調させておきました。
スマホだと、画像が一旦切り替わると元に戻らなくてちょっと不便なのですが、
改善策としては、現在はこれで精一杯。
以上、ごあいさつの追記でした〜。



 「花楽紗」殿堂入り記事一覧
「花楽紗」殿堂入り記事一覧