2021年11月まで、Seesaa BLOG を愛用していた頃の記事です。

こちらの「花楽紗 memo」の方のみですが、
トップページやカテゴリ別ページなどの記事のリスト表示にて、
サムネイルが表示されるようにしてみました。
以前、「旅行記のサムネイル付き目次について(予告)」にて
ちょろりと書いていたように、
こちらの日常ブログも本館の方も、
もともとのテンプレートを大幅にいじって
サムネイルが表示されないようにしていました。
でも、ほんとのところは、
現状のようなコンパクトなサイズでのサムネイル表示をしたくて、
一昨年末あたりの改装準備中からあれこれ試していたのです。
ただ、当時は自分の知識が足りなかったので、
HTMLの方からごっそり書き替えたり追加したりしないと
思ったようなかたちにならなさそうだったのと
(すでにHTMLも相当いじり倒しているけれど、
できればなるべく、CSSのみでデザインを変えたい派)、
過去記事にも書いたように、そもそも画像の少ないブログなので
それほど意味はないかな、とあきらめたのですよね。
先日までの、というか本館のような文字ばかりのリスト表示も、
あれはあれで気に入ったし。
が、やっぱり視覚情報って大きいよなぁ、と思うようになったのと、
本館とこちらとで、もう少しだけ、ぱっと見で差をつけた方が
もしかして他人様には親切なのかな、って、懸念点も出てきまして。
というのも、たま〜に、
どうも本館とこちらとで行き来しているうちに
迷子になってしまったっぽい方が見受けられるのです。
あくまで推測なのですけれども。
あと、「記事ごとに、サムネイル用の画像を用意するのは無理!」とか、
「私、そんなにマメじゃないから……」という気持ちもあったのですが、
大まかに、カテゴリごとに、カテゴリアイコンを流用した画像を
使い回せばいいんじゃん? と気付いて、ちょっとやってみたくなりまして。
最初だけちみちみと作業しておけば、あとは別に、手間でもないし、
何より、私が選りすぐった素敵アイコンを見てほしいのです!
センスいい! 可愛い! オッシャレ〜!
(全て素敵サイトさんから拝借したものです)(いいよね〜)
そんなこんなで、再度、CSSをちょっと勉強してあれこれいじっていたら、
何度かつまずいたものの、最初にイメージしていたとおりのものが
ちゃんと表示できるようになって、
「これでどう……だっ! ……ん? あ、できたァァ!」
って感じで、実用に踏み切りました。
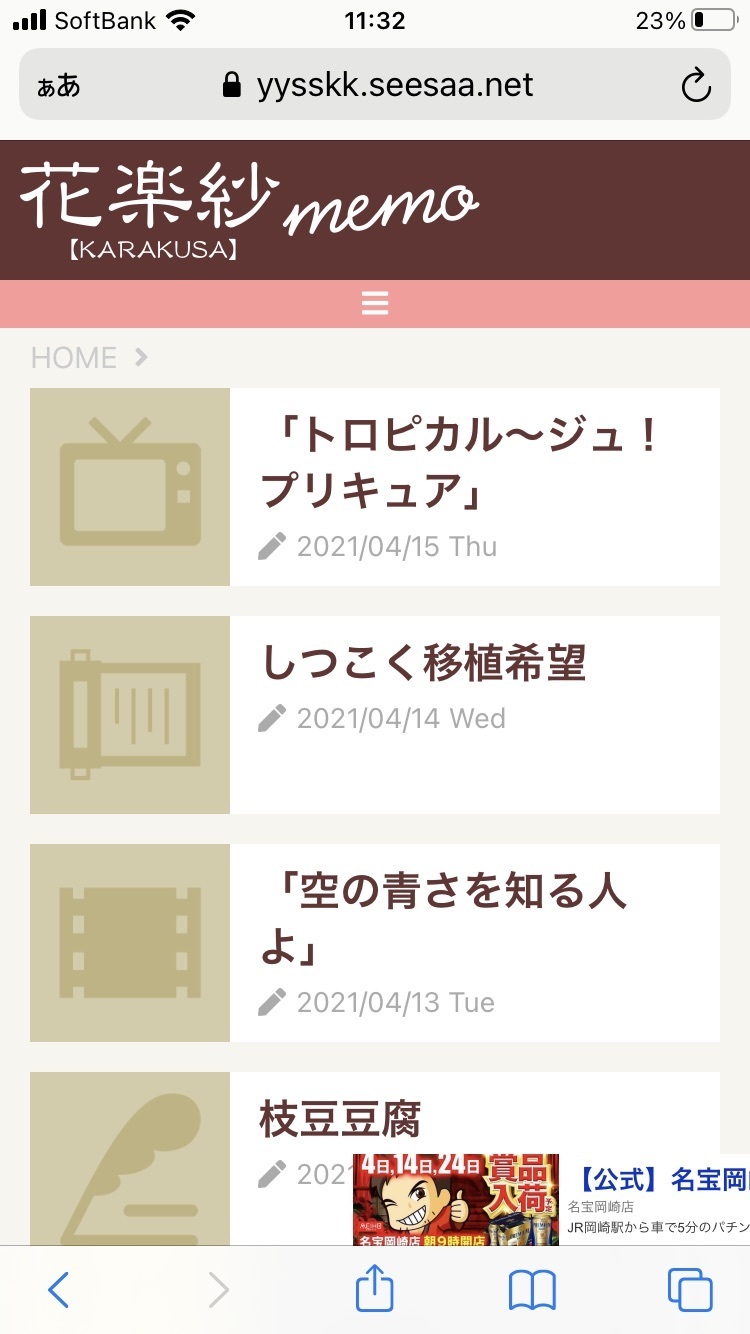
ちなみに、スマホなどの場合はこんな感じになります(↓)。
スペースの都合上、カテゴリ名と本文からの抜粋を非表示にしてみましたが、
もう、むしろ日付を外しちゃって、上記のどちらかを入れた方がいいのかなぁ。
この点だけは、まだちょっと悩み続けるかもしれません。むむむ……。

そんなわけで、ここ数日は一時的にリスト表示が乱れたりしましたが、
しばらくこれで様子を見たいと思います。
もしも不具合などがありましたら、ご一報いただけると幸いです……!
蛇足ですが、今回この記事を作成するにあたって
初めてスマホでスクショを撮る方法を知りました。
こうすればいいのかー! 1つ賢くなったぞ〜!



 「花楽紗」殿堂入り記事一覧
「花楽紗」殿堂入り記事一覧