2021年11月まで、Seesaa BLOG を愛用していた頃の記事です。
完結済みの旅行記(「Travelogues」)について、
今後、新しいものから順に、
サムネイル付きの目次ページを作っていくことにしました。
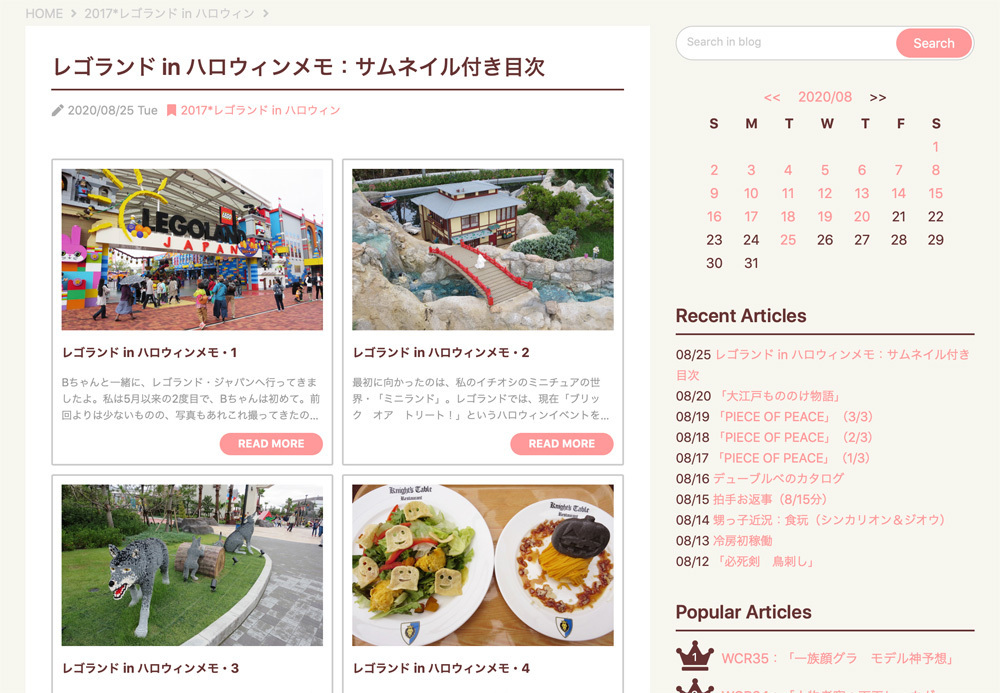
まだ作りかけですが、例えば「2017*レゴランド in ハロウィン」なら
こんな感じになる予定(↓)。

こちらの memo も本館の方も
トップページやカテゴリごとのページなどはリスト表示のタイプで、
もともとのデザインではサムネイル画像も表示されるようになっています。
でも、私の場合、画像なしの記事が多いので、
1ページに表示される記事数件の全てが「no image」だらけになることも
しょっちゅうになってしまうと思うのですよね。
Seesaa のデフォルトのテンプレートなら、こんな具合に(↓)。

画像なしの記事のための代わりの画像(no image 画像)は
自分で好きなものに差し替えられるし、
Seesaa では本文中に掲載している画像とは別に
サムネイル用のアイキャッチ画像も
記事ごとに自由に設定することが可能です。
が、本館はともかく日記的にラフに使っていきたいこちらでは特に、
そんな、いちいちサムネイルを用意するのはぶっちゃけめんどいし、
できれば末長く続けていきたいと思っているので、
「気ままに綴っていく」スタンスを守るためにも
サムネイルを準備する必要がないように
デザインからごっそり削除してしまったのでした。
んで、CSSもHTMLもガスガスいじり倒した結果
だいぶ愛着も湧いたしおおよそ満足しているのだけれど、
現状のリスト表示では、何というか、
私の内面のドライさが強く出過ぎちゃって
ちょっと……つっけんどんな雰囲気……かも……?
まぁ、今さら取り繕ってもねぇ、仕方ないけれども……。
でもでも、旅行記とかはウキウキの記録でもあるわけで、
それなのにこのリスト表示では
全然そのウキウキが伝わってこないじゃない?
それはちょっと、違う、違うんだよォォウワァァン!(↓)

……というわけで、
- 普段遣いとしては、現在のテキストのみのリスト表示で十分
- でも、すべて画像付き記事の旅行記はサムネイルを表示したい
「完結済みの旅行記のみ、サムネイル付きの目次ページを作成」
という方針が決まったのでした。
いろいろ調べていたら、WordPressとかだと
カテゴリごとにCSSを切り替えたりできるらしいので、
だったらこんな、入れ子みたいな構造のページを作る必要はないけれど、
まぁ、仕方ないですよね。
無料のブログにそこまで求めるのは酷というものだわ。
そんなわけで、古い旅行記をまとめ直した記事が
今後随時、唐突にUPされたりすると思われますが、どうかご了承くださいね。
いやー、こないだのレゴ展でレゴランドがちょっと恋しくなっちゃって、
過去記事をいろいろ読み耽っちゃったりしてさ、
もっとアルバムっぽく見やすくしたいな、って思っちゃってさ……。へへへ……。



 「花楽紗」殿堂入り記事一覧
「花楽紗」殿堂入り記事一覧